Building a Dev-Centric Blog with ChatGPT & Cursorfrom a CSS-Hating AI Engineer
My journey building a modern, developer-centric blog using AI tools like Cursor and GPT-4o, despite limited frontend experience (and a deep fear of CSS).

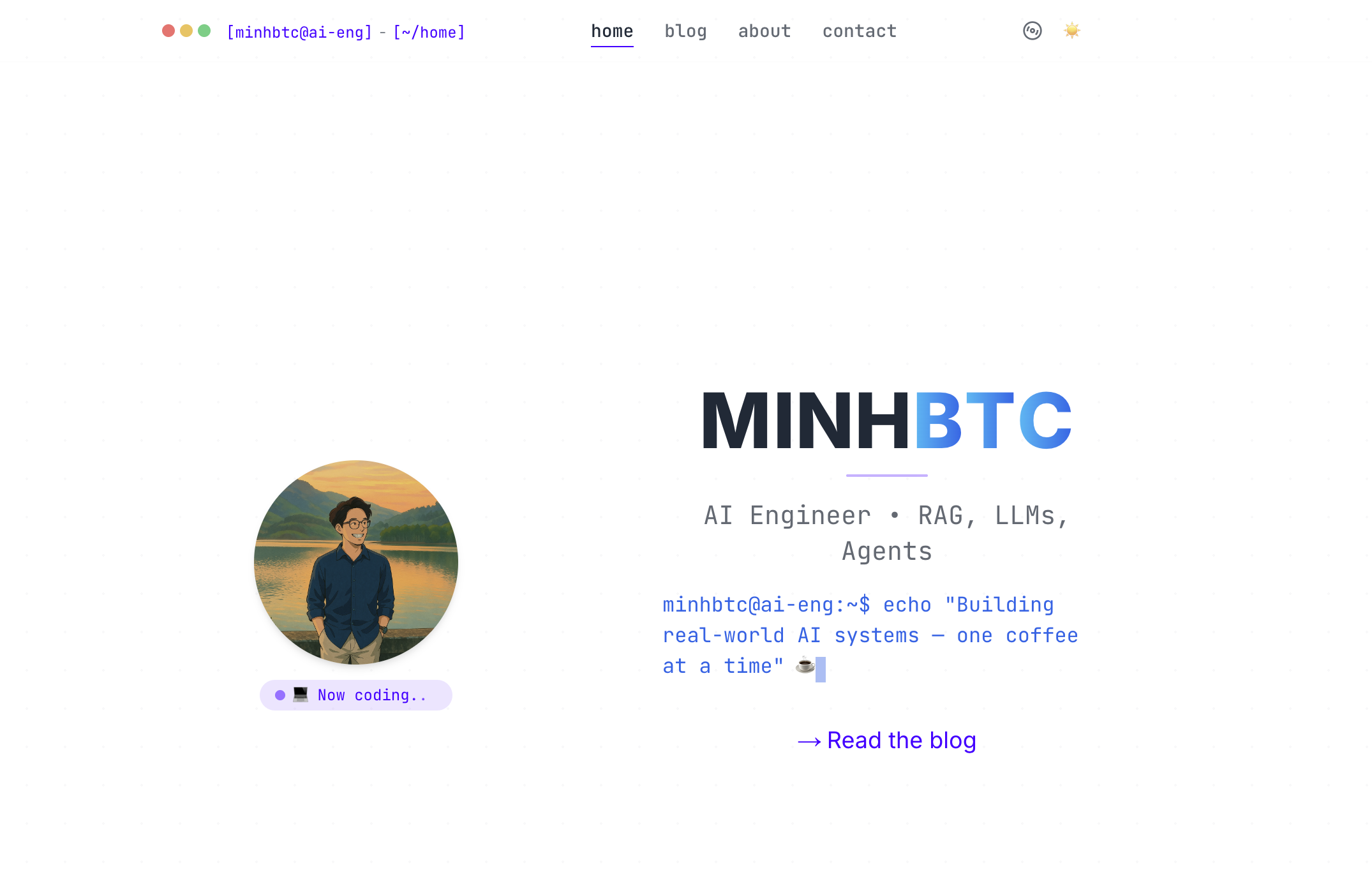
Terminal-inspired homepage with profile photo and theme toggle
Confessions of an AI Engineer
Hey friends! Welcome to my digital lair—where experiments with AI, LLMs, agents, RAG systems, and miscellaneous tech obsessions come to life.
Before we get lost in future rabbit holes, I want to share a small miracle: how I, a stubborn backend-focused AI engineer (who dreads anything involving CSS), somehow built a stylish, performant, dev-flavored blog.
I live for FastAPI & Backend Architecture, Embeddings & Vector Databases, LangChain & LlamaIndex, and Token Optimizations & OpenAI APIs. Graphs are beautiful. CSS flexbox and gradients are nightmares I'd rather delegate to the void.
Yet, here I am, with a frontend that looks good enough to fool visitors into believing I actually know what I'm doing.
Stack: Minimalism with AI Magic
When you hate CSS but still need a decent-looking blog, you reach for these tools:
Framework
Next.js 14 (App Router + TypeScript) for seamless routing, server components, and type safety.
Why? Fast builds, instant previews, and excellent AI tool integration.
Styling
TailwindCSS + Shadcn/UI for utility-first CSS and pre-built accessible components.
Why? No more context-switching to CSS files. AI tools generate Tailwind classes effortlessly.
Editor
Cursor AI — VSCode's smarter sibling with integrated AI coding capabilities.
Design Co-pilot
GPT-4o — The AI design consultant that never sleeps or judges my taste.
Deployment
Vercel for seamless git-based deployments, analytics, and performance monitoring.
What's Notably Missing:
- Figma designs (who has time?)
- Dribbble inspiration boards (too overwhelming)
- Design skills (compensated for with AI)
- Patience for CSS troubleshooting (life's too short)
The Loop: How I Outsourced My Frontend Anxiety
Here's my secret weapon—the iterative AI development loop:
The AI-Powered Dev Loop
1Cursor AI Code Sprint
I write something basic—hero, card, nav. I highlight the ugly bits and pray Cursor knows how to Tailwind better than I do.
2Browser Refresh of Disappointment
Hit refresh. Embrace reality. It's always underwhelming, which is great—low expectations fuel innovation.
3Screenshot of Shame
Capture my mediocrity in full HD.
4ChatGPT Design Therapy Session (GPT-4o)
Drop the screenshot into GPT-4o with desperate pleas like: "Make this look less terrible, more hacker-chic."
5Implement AI Suggestions
GPT-4o generously provides precise, actionable tips:
• "Use monospaced fonts for the hacker vibe"
• "Put a blinking cursor animation next to your name to pretend you're Neo"
• "Hover states, because even backend devs deserve fun interactions"
6Repeat Until Satisfied or Less Ashamed
Rinse, refresh, repeat. It feels like pair programming with a super talented designer who doesn't judge my lack of CSS prowess.
Why Does This Loop Actually Work?
- Immediate Gratification: No context switches. Just me, my AI duo, and immediate feedback.
- No Guesswork: GPT-4o provides ultra-specific, practical advice—no more CSS existential dread.
- Stealth Learning: Iterative AI feedback subtly trained my eye. Now I catch myself saying, "Hmm, that's not aligned" before GPT does.
- Infinite Availability: GPT-4o is my midnight companion who never complains or files HR reports.
Example: Hero Section Glow-Up
Let's walk through how one component evolved through this AI feedback loop:
Before: Basic Hero (Iteration 1)
Initial state: A bland, uninspired hero section with:
- Plain text header
- Default paragraph styling
- Basic button with no hover effects
- No visual hierarchy
GPT-4o Suggestions
After showing GPT-4o a screenshot, it suggested:
- Add spacing and padding for breathing room
- Improve typography with font weight variations
- Include subtle background styling
- Add hover effects to the button
- Incorporate a visual element or subtle pattern
After: Improved Hero (Iteration 3)
Final state after three iterations:
The difference? Night and day. After three iterations, we went from "clearly made by a backend dev" to "intentional minimal design." The AI suggested changes I wouldn't have thought to make—like the subtle gradient background and the secondary button for hierarchy.
Final Results & Features
After two weeks, I went from "help me center this div" to confidently implementing complex UI components using my AI-powered dev loop. Here's what emerged:
This Blog
What you're reading right now—built with Next.js, Tailwind, and AI teammates. Every single component went through my development loop.
Portfolio Site
The results were surprisingly good. Custom animations, responsive design, dark mode—all guided by AI design consultations.
Would I call myself a frontend developer after this process? No. But the CSS terror subsided, and with this AI development loop, anyone can build presentable interfaces that don't make users' eyes bleed.
"The best developer tools don't replace your skills—they augment them. This AI loop isn't about letting machines do the work; it's about creating a feedback cycle that helps you improve faster."
Next Idea: Automated Dev Loop
What's next? I'm exploring ways to automate this entire feedback loop. Imagine this:
Code Editor
Code changes trigger automatic renders in development server
UI Renderer
Captures screenshots at set intervals or on significant changes
Local Agent
Orchestrates the flow between components
GPT-4o Analysis
Evaluates UI
Analyzes screenshots visually
Suggests improvements
Provides actionable feedback
Generates code
Creates implementation fixes
Continuous Feedback Loop
Why Does This Loop Actually Work?
Visual Context > Text
GPT-4o can see what you've built and suggest specific fixes. No more "add margin-left" guessing games.
Incremental Refinement
Each loop brings you 10-20% closer to a decent design. After 3-5 iterations, you'll have something surprisingly good.
Design Pattern Learning
After a while, you'll recognize good patterns without AI help. It's like having a mentor who's available 24/7.
Final Reflections: AI as a Frontend Cheat-Code
- You don't need design skills; you just need AI patience.
- Screenshots beat text prompts for UI. GPT sees what your words can't describe.
- Building alongside AI isn't just efficient—it's genuinely fun.
- The barrier between backend and frontend is blurrier than my eyesight at 3 AM (in a good way).
To every dev who's ever felt "I'm terrible at frontend": Try this loop. It's like discovering cheat codes for real life.
Coming Soon:
- Deep dive into my document chunking adventures
- AI-powered Projects showcase
- Maybe open-source my AI-crafted blog template
Stay tuned—and if you're building cool stuff with AI, hit me up!